Comme évoqué dans tous nos précédents billets sur Touchify, sa suite Pro vous donne accès à Studio, sa plateforme de création de contenu interactif. Dans cet article, on vous en donne un aperçu un peu plus précis.

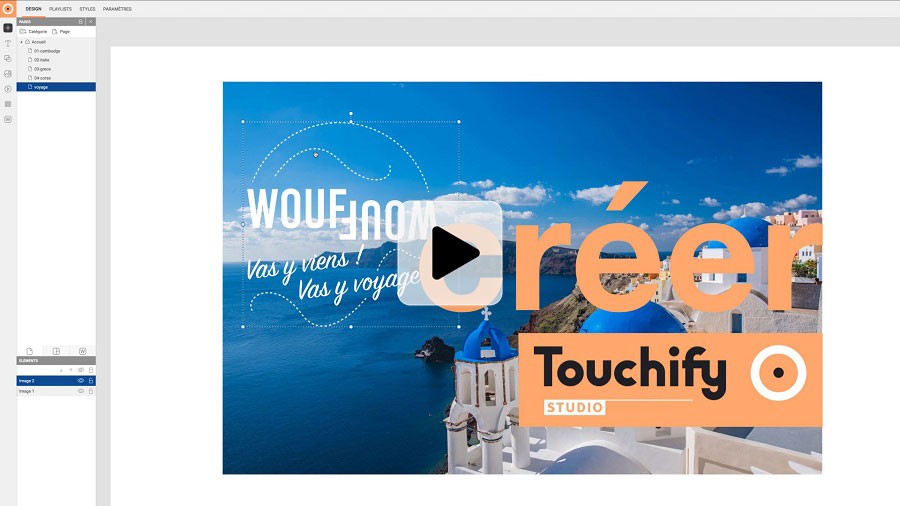
Visionner la vidéo de présentation de Touchify Studio.
Créer son projet sur Touchify Studio
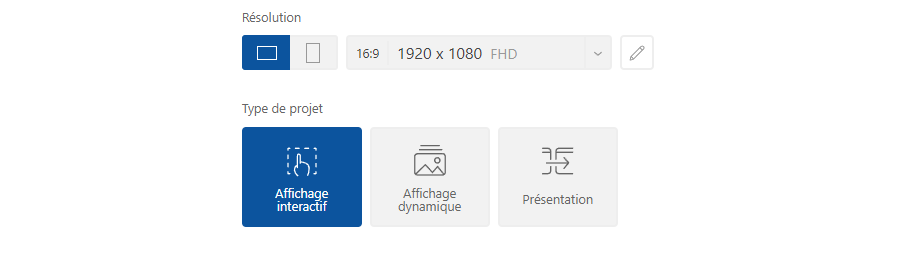
Sur Studio Touchify, vous avez le choix entre trois types de projets :
- l’affichage dynamique qui vous permet de créer un contenu dynamique mais non tactile à faire tourner sur des écrans d’affichage Speechi. Toutes les fonctionnalités liées à l’insertion d’interactions dans votre présentation ne seront donc plus accessibles.
- l’affichage interactif ou la présentation interactive qui, eux, vous permettront de créer un contenu à la fois dynamique et tactile à faire tourner sur des écrans interactifs Speechi. A la différence de la présentation interactive, l’affichage interactif peut être lancé automatiquement sur votre écran après un temps d’inactivité.

3 maîtres-mots : personnalisation, interaction et animation
La création d’un contenu sur Studio repose sur 3 aspects : la personnalisation de vos pages, l’insertion d’interactions et l’insertion d’animations. Tous 3 s’appliquent à 2 niveaux différents : à la page et aux éléments qui composent votre page.
1/- L’élaboration de vos pages sur Studio et leur personnalisation
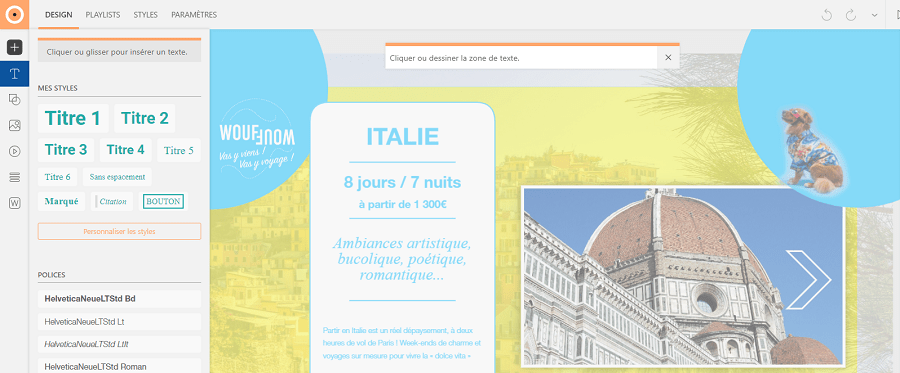
La barre d’outils à gauche vous propose toute une série d’outils pour composer votre page en ajoutant :
- du texte
- des formes
- des images
- des vidéos (YouTube, Dailymotion, Vimeo)
- des menus

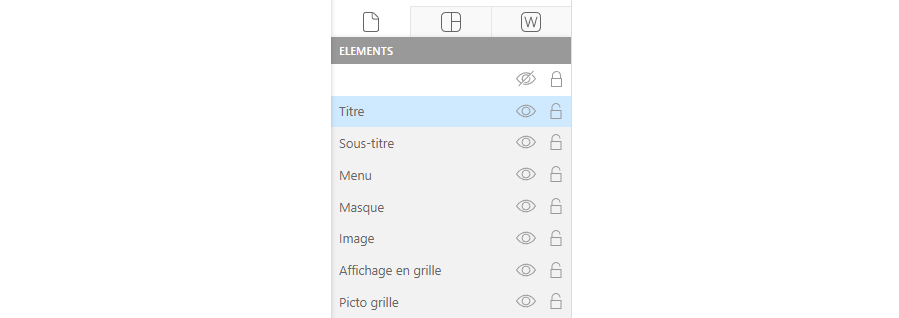
En bas à gauche de Studio, les calques vous permettent d’agencer ces différents éléments qui composent votre page les uns par rapport aux autres comme sur Photoshop.

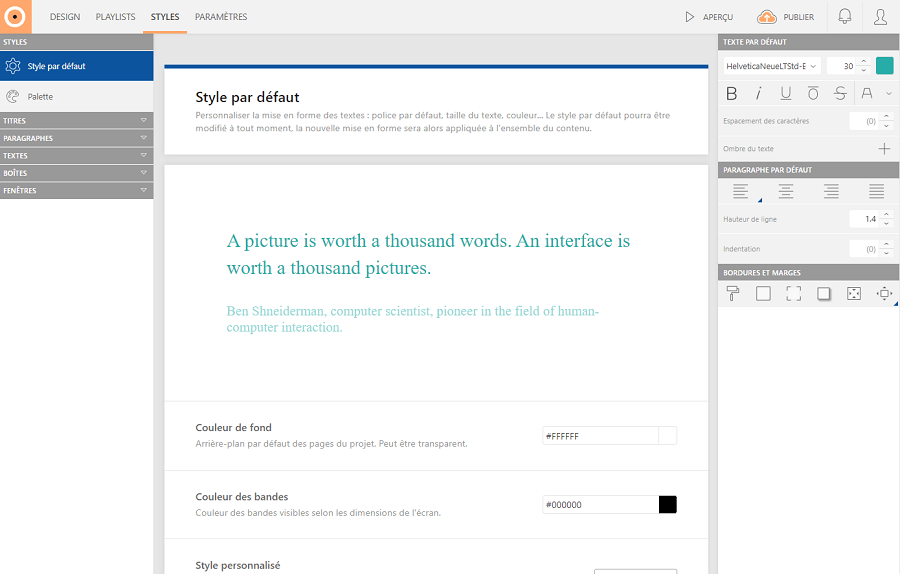
Dans l’onglet Styles de l’outil Studio, vous pouvez créer votre feuille de style comme sur PowerPoint ou Word (police, taille des titres, couleur, etc.), mais également importer des polices de caractère en plus de celles intégrées.

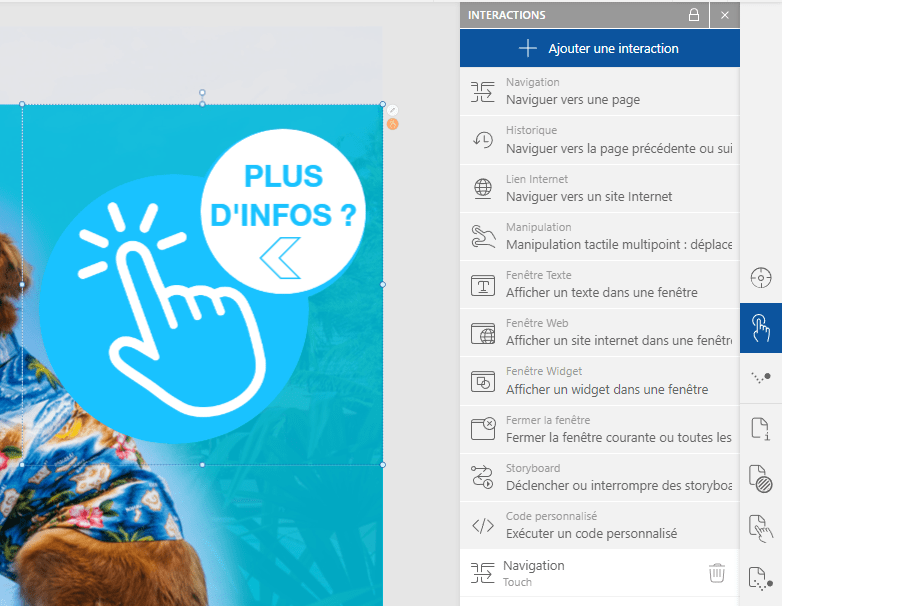
2/- L’insertion d’interactions dans votre présentation Touchify
Une fois que votre contenu brut est prêt, vous pouvez rendre ce contenu interactif en ajoutant des interactions sur les éléments qui composent votre page. Qu’entend-on au juste par “interaction” ?
L’interaction, c’est quand votre présentation réagit à une action de l’utilisateur. Dans Studio, l’interaction est intimement liée au tactile. Concrètement, quand l’utilisateur va cliquer avec son doigt ou son stylet sur un élément de votre présentation, cette action va enclencher une autre action (ex : revenir à la page d’accueil de votre présentation, naviguer vers une autre page, ouvrir une page web, lancer une vidéo, etc.).

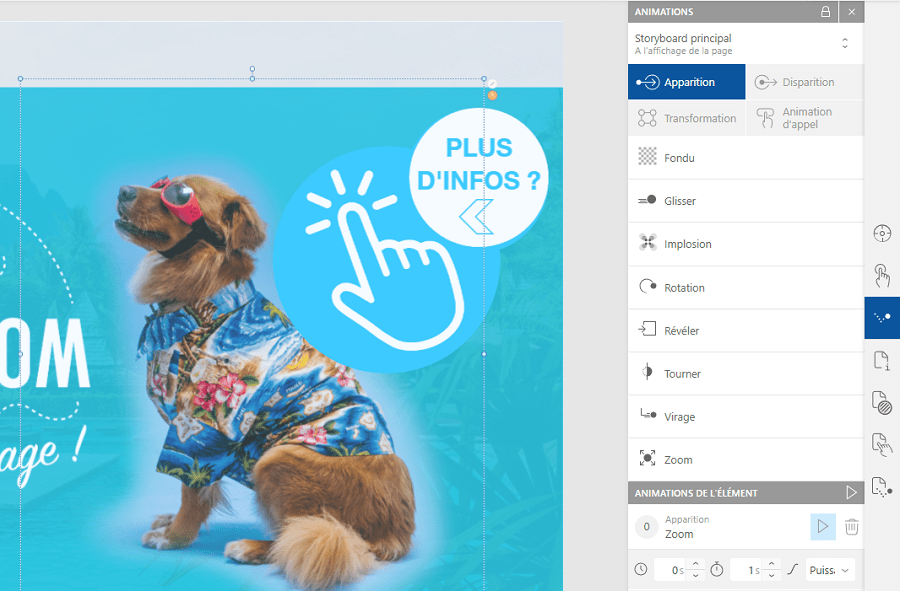
3/- L’insertion d’animations dans votre présentation interactive
Enfin, parmi les spécificités offertes par Studio, il y a les animations qui sont de 2 types : celles qui chorégraphient l’apparition et la disparition des pages et de leurs éléments et celles qui appellent l’utilisateur à l’interaction.
Les animations “chorégraphiques”. Leur intérêt est purement esthétique. Elles contribuent à l’attractivité de votre présentation en la rendant dynamique et donc à un meilleur engagement de la part du client ou du visiteur. Elles opèrent sur la transition des pages entre elles, mais aussi sur l’apparition et disparition des éléments.

Les appels à l’interaction, quant à eux, sont particulièrement importants dans le cas où votre contenu interactif serait laissé à la découverte d’un visiteur qui ne connaît pas votre contenu. Ils participeront à la compréhension de votre contenu. Concrètement, ces appels guideront le regard du visiteur vers les zones d’interaction possibles et suggéreront un chemin de navigation dans la présentation.

